
Dustin Hudson
2
4075
40
Auf der Google I / O 2014 gab Google seine Vision bekannt, den Material Design-Standard für alle wichtigen Plattformen einschließlich Android OS, Chrome OS und Web zu übernehmen. Der Grund für die Einführung derselben Designsprache für alle Plattformen war die Vision von Google, seinen Nutzern über alle Dienste hinweg eine einheitliche Benutzererfahrung zu bieten. Seit seiner Einführung ist die Material Design-Sprache stark in die Android- und Chrome OS-Plattformen von Google integriert. Obwohl Android und Chrome OS mit Material Design ein bedeutendes Facelifting erhalten haben, steckte der Chrome-Browser in der Vergangenheit immer noch fest. Dies bedeutet jedoch nicht, dass Google den Chrome-Browser vollständig aufgegeben hat (wenn es um Material Design geht)..
Tatsächlich werden seit 2016 viele experimentelle Material Design-Elemente in den Chrome-Browser integriert. Vor kurzem wurde die Seite "Einstellungen" des Chrome-Browsers auf die Sprache "Material Design" aktualisiert. Die meisten Benutzeroberflächen von Chrome unterstützen das Material Design jedoch nicht, da sich die Änderungen noch in der Entwicklungsphase befinden. Da sich diese Änderungen noch in der Beta-Phase befinden, werden sie in Ihrem Chrome-Browser nicht standardmäßig angezeigt. Es gibt jedoch eine Möglichkeit, sie zu aktivieren, wenn Sie möchten. Denken Sie daran, dass sich diese Funktionen noch in der Entwicklung befinden, sodass sie hier und da unter einigen Fehlern leiden können. Also, wenn das aus dem Weg ist, lassen Sie uns sehen So aktivieren Sie Material Design im Chrome-Browser:
Aktivieren Sie die Material Design-Benutzeroberfläche in Chrome
Bevor Sie beginnen, sollten Sie verstehen, dass der Chrome-Browser viele Designelemente enthält. Viele dieser Elemente haben ein entsprechendes Material Design-Element in der Entwicklung. Bevor Sie mit der Aktivierung der Material Design-Elemente beginnen, sollten Sie zunächst ein wenig darüber lesen, um einen Überblick über die von Ihnen vorgenommenen Änderungen zu erhalten. Um Ihnen die Arbeit zu erleichtern, werde ich eine kurze Beschreibung aller Änderungen hinzufügen . Also gut, verschwenden wir keine Zeit mehr und legen los.
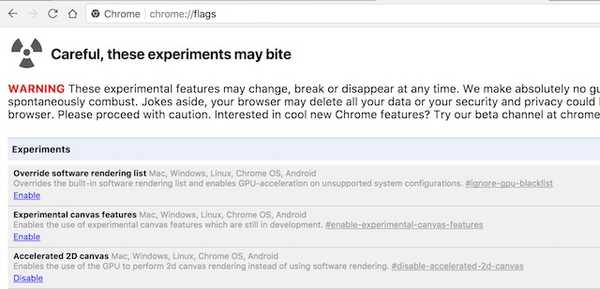
1. Gehen Sie zur Chrome-Seite "Flags" durch Eingabe von "chrome: // flags”In der Adressleiste und drücken Sie die Eingabetaste. Wie ich Sie oben gewarnt habe, zeigt Chrome Ihnen auf dieser Seite eine Warnmeldung an. Machen Sie sich nicht zu viele Sorgen, es wird wie bei der Verwendung einer Beta-Version der Software sein. Möglicherweise treten einige Fehler auf, aber keine größeren.
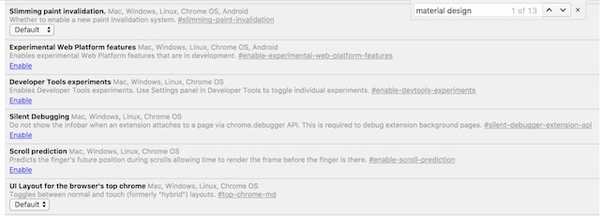
 2. Jetzt, Drücken Sie Strg + F (Cmd + F, wenn Sie einen Mac verwenden) und im Popup-Fenster Geben Sie die Worte "Materialdesign" ein. (ohne die Anführungszeichen).
2. Jetzt, Drücken Sie Strg + F (Cmd + F, wenn Sie einen Mac verwenden) und im Popup-Fenster Geben Sie die Worte "Materialdesign" ein. (ohne die Anführungszeichen).
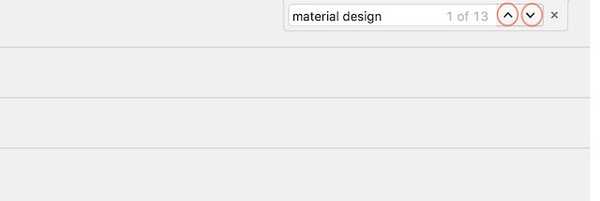
 3. Je nachdem, wann Sie dieses Tutorial verwenden, kann sich die Anzahl der Treffer ändern (ich habe 13). Dies liegt daran, dass Google diese Elemente ständig hinzufügt und löscht. Jetzt, Verwenden Sie die Pfeiltasten neben dem Textfeld zwischen den Treffern bewegen.
3. Je nachdem, wann Sie dieses Tutorial verwenden, kann sich die Anzahl der Treffer ändern (ich habe 13). Dies liegt daran, dass Google diese Elemente ständig hinzufügt und löscht. Jetzt, Verwenden Sie die Pfeiltasten neben dem Textfeld zwischen den Treffern bewegen.

Aktivieren Sie das Materialdesign in verschiedenen Elementen von Chrome
Nachdem Sie nun wissen, wie Sie sich zwischen den Elementen bewegen können, werfen wir einen Blick auf diejenigen, die wir ändern werden. Bei jeder Änderung werden Sie von Chrome aufgefordert, den Browser neu zu starten, um die Änderungen widerzuspiegeln. Sie müssen dies jedoch nicht bei jeder einzelnen Änderung tun Starten Sie den Browser neu, nachdem Sie alle Änderungen vorgenommen haben.
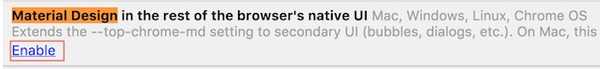
- Material Design in der restlichen nativen Benutzeroberfläche des Browsers: Verwenden Sie die Pfeiltasten, um diese Unterüberschrift auf der Seite „Flags“ zu finden, und aktivieren Sie sie dann. Durch Aktivieren dieser Einstellung wird das Materialdesign auf feinere Designelemente angewendet, die im Chrome-Browser vorhanden sind, z. B. Dialogfelder, Blasen usw. Auf einem Mac werden mit dieser Einstellung die MacViews aktiviert.

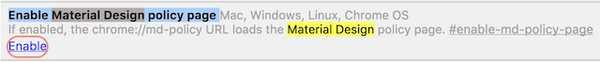
- Aktivieren Sie die Richtlinienseite für das Materialdesign: Dadurch wird die Richtlinienseite von Chrome geändert (
chrome: // policy), um das Materialdesign widerzuspiegeln.

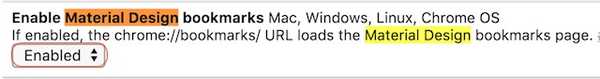
- Aktivieren Sie Lesezeichen für das Materialdesign: Wenn Sie diese Einstellung aktivieren, wird die “
Chrom: // LesezeichenDie URL lädt die Seite mit den Materialdesign-Lesezeichen. Um dies zu tun Klicken Sie auf das auf dem Bild markierte Dropdown-Menü und wählen Sie "Aktiviert"..

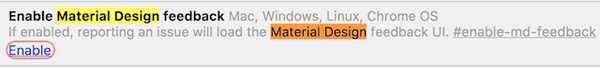
- Aktivieren Sie das Material Design-Feedback: Wie der Name schon sagt, wird dadurch die Feedback-Seite geändert, um die Material Design-Sprache aufzunehmen.

- Material Design Incognito NTP: Mit dieser Einstellung können Ihre Incognito New-Registerkarten das Materialdesign einhalten.

- Aktivieren Sie die Materialdesign-Einstellungen: Wenn Sie die neueste Version von Chrome verwenden, sollte auf Ihrer Einstellungsseite bereits das neue Materialdesign angezeigt werden. Wenn dies nicht der Fall ist, können Sie es hier aktivieren.

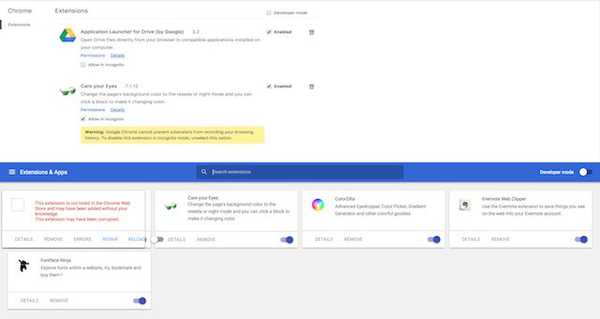
- Aktivieren Sie Material Design-Erweiterungen: Dadurch wird die Seite "Erweiterungen" von Chrome geändert (
chrome: // Erweiterungen), um das Materialdesign zu übernehmen.

- Nachdem Sie alle oben genannten Optionen aktiviert haben, Klicken Sie einfach auf die Schaltfläche "Jetzt neu starten" am unteren Rand Ihres Browsers, um diese Änderungen in Wirkung zu bringen.

Zum Zeitpunkt des Schreibens dieses Artikels sind dies die einzigen verfügbaren Optionen. Wie bereits erwähnt, ändern sich diese Optionen jedoch von Zeit zu Zeit. So, Überprüfen Sie ab und zu die Seite „Flags“ um die neuesten Updates zu erhalten. Außerdem habe ich die Vorher- und Nachher-Fotos meiner Erweiterungsseite angehängt. Auf dem Foto sehen Sie die Auswirkungen dieser Änderungen.

SIEHE AUCH: 10 beste Sicherheitserweiterungen für Google Chrome
Aktivieren Sie das Materialdesign in Chrome
Ich liebe die Material Design-Sprache von Google sehr. Es lässt alles schön aussehen und sich flüssig anfühlen. Die Animationen sind einfach perfekt. Es ist gut zu sehen, dass Google versucht, die Nutzererfahrung auf allen Plattformen zu vereinheitlichen. Dieser Schritt kommt allen Benutzern zugute. Aber das ist meine Sichtweise, was ist mit deiner? Glauben Sie, dass das neue Material Design im Chrome-Browser es zum Besseren ändern wird? Teilen Sie uns Ihre Gedanken mit, indem Sie sie im Kommentarbereich unten ablegen.















